cara mudah mengganti background pas photo
Sebenarnya ada banyak cara untuk mengganti warna background pas photo dan tool yang digunakan beragam, mulai dari pensil tool, quick selection tool, magic wand tool, dan tool lainya. Permasalahan yang paling umum dihadapi dalam mengganti warna background pas photo yaitu menyeleksi bagian rambut. Jika menggunakan tool - tool biasa hasil seleksinya terlihat tidak hidup dan patah - patah. Namun setelah mencoba berbagai cara, akhirnya dapat juga cara yang simpel, cepat dan powerfull. Cara ini tergolong cepat karena menggunakan plug in tambahan photoshop yaitu Extract. Dalam keadaan default photoshop tidak dilengkapi dengan plug in ini, jadi bagi yang belum punya silahkan dibrowsing di google. Jika sudah punya silahkan dicopy atau dicut saja ke directory tempat photoshop diinstal (dalam hal ini saya menggunakan adobe photoshop cs 6 portable dengan sistem operasi windows 7) jadi kurang lebih posisi directory nya seperti dibawah ini. Jika sobat menggunakan adobe photoshop versi lainya silahkan sesuaikan.
C:\Program Files (x86)\Adobe\Adobe Photoshop CS6\Required\Plug-Ins\Filters
Berikut screen shotnya saat sebelum dan sesudah penambahan plug in :
Sebelum Pemasangan Plug In :
Sesudah Pemasangan Plug In :
- OK setelah semua kelengkapannya siap. selanjutnya buka pas photo yang akan diganti warna backgroundnya. Klik File - Open. Berikut screen shot foto yang digunakan :
- lalu duplikat foto dengan menekan ctrl + j pada keyboardnya atau klik kanan pada layer foto dan pilih Duplicate Layer, beri nama layer duplikat tersebut sesuai selera anda.
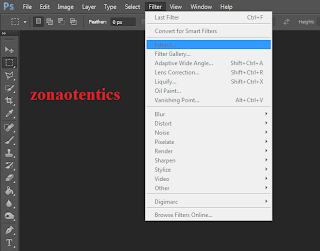
- selanjutnya barulah masuk ketahap utama yaitu mengganti warna backgound, klik filter pada menu bagian atas dan pilih Extract...berikut screen shootnya :
- Pada gambar diatas klik Edge Highlighter Tool untuk melakuan seleksi pada bagian sekitar badan (garis berwarna hijau). Sebaiknya gambar dizoom terlebih dahulu agar hasil seleksi lebih rapi. untuk memperbesar ukuran kuas seleksi tekan tombol [ pada keyboard dan untuk memperkecil tekan tombol ]. Saat melakukan seleksi sebaiknya ukuran kuas tidak terlalu besar.
- Jika proses seleksi sudah selesai selanjutnya klik Fill Tool dan klik pada bagian dalam gambar foto sehingga bagian dalam foto akan berwarna biru seperti yang ditunjukan gambar diatas.
- Selanjutnya silahkan tekan OK. kurang lebih hasilnya seperti dibawah ini :
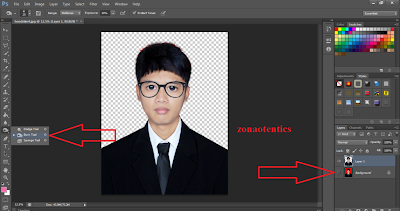
- lalu hilangkan tanda mata pada bagian kiri foto yang backgroundnya berwarna merah seperti yang ditunjukan panah. maka akan tampak bahwa pada bagian rambut masih terdapat warna merah. Untuk membersihkanya gunakan Burn Tool yang ditunjuk oleh tanda panah, kemudian atur ukuran kuasnya dan gosokan pada bagian rambut yang merah (akan lebih baik jika gambar dizoom terlebih dulu agar proses penghitaman rambut menjadi lebih gampang).
- Jika sudah munculkan kembali tanda mata pada bagian kiri foto yang backgroundnya berwarna merah. hasilnya background gambar masih berwarna merah.
- Untuk merubah backgroundnya menjadi warna yang anda inginkan silahkan klik layer yang dibawah (foto yang backgroundnya berwarna merah), lalu klik Brush Tool dan ganti warna brush sesuai dengan yang diinginkan (dalam tutorial ini untuk background saya set warna biru). untuk seting warna anda bisa langsung pilih pada bagian Color atau Swatches yang berada dibagian kanan atas.
- Terakhir tinggal anda gosokan Brush tersebut ke objek foto (agar lebih cepat perbesar ukuran kuas brush dengan menekan tombol ] pada keyboard dan tombol [ untuk mengecilkan ukuran kuas.
- Finish.
- Berikut screen shot akhirnya :